简述是用this.$store.mutations.xxx(xx)方式调用,因从未见过此种调用方式,回来就搜索了一下,查询结果如下
首先前文:
获取 state 的方式有两种,分别是
this.$store.state.num这种直接获取的方式,以及通过 getter 定义的方式获取this.$store.getter.num。而修改 state 不能直接修改对象或者覆盖对象的属性,因为我们遵循的是单一状态树的管理原则,不允许通过
this.$store.state.num = 3修改 state。
mutations:
定义的 mutations 对象将挂载到 Store 的 mutations 属性上。
mutations 的每个属性都是以方法的形式定义,默认接收一个参数,而这个参数实际上就是 Store 的 state 对象,只有在 mutations 的属性中直接通过
state.xxx = xxx修改 state。
mutations 的方法也不是直接通过 this.$store.mutations.xxx(xx) 去调用的,而是通过主动触发的。
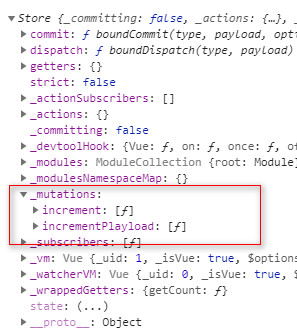
可以打印 this.$store 查看 Store 的属性,可以发现, mutations 是以 _mutations 的私有属性形式存在的,因此并不能直接调用(不能是指不允许)。

从上面的属性列表中可以发现 commit 属性,而这个属性是一个 function,用来触发 mutations 中定义的 mutation,所以可以通过commit方式触发mutations中定义的方法
另外tips:
1. commit方法穿参除默认参数state外另一个参数是payload,且payload只支持一个参数
2. mapMutations :
import { mapMutations } from 'vuex'export default { methods: { ...mapMutations([ 'increment', // 将 `this.increment()` 映射为 `this.$store.commit('increment')` // `mapMutations` 也支持载荷: 'incrementBy' // 将 `this.incrementBy(amount)` 映射为 `this.$store.commit('incrementBy', amount)` ]) }}
一万个感谢让我更深入认知到mutations